
“As more and more artificial intelligence is entering into the world, more and more emotional intelligence must enter into leadership.”
Are we talking about some kind of AI here?
Let me elaborate a little on what are we going to develop here, A chatbot which is a Machine-Learning based bot to pass our time out of boredom. It is build up upon Python, which powers to give back the responses based on conversations.
A basic(or crazy) example of the architecture of a Chatbot could possibly be like :
Human : Hi, how are you doing ?
ChatBot : I'm good, how are you doing ?
Human : Trying to live upto my Manger's expectations.
ChatBot : Try harder or I'm soon gonna take your place.
Human : Would you mind converting me into one of you ?
ChatBot : Sorry, didn't understand XD
How does it work?
A chatbot is like a newborn child, it does not know anything other than opening its eyes(showing an inbuilt screen) unless you fill it up with all the meaningless data. Simple, give inputs to it and the library will save it. Then later it responds with closed matching data it has stored. So overall, for an instance, it comes to that ‘How To Train Your Dragon’ thing.
Now let’s get down to the business,
- Install ChatterBot using pip
$ pip3 install ChatterBot
- Install Micro Web Framework Flask
$ pip3 install Flask
- Create a file app.py and fill it with the following code
# importing files and required libraries
from flask import Flask, render_template, request
from chatterbot import ChatBot
from chatterbot.trainers import ChatterBotCorpusTrainer
from chatterbot.trainers import ListTrainer# Create an app from Flask
app = Flask(__name__)# Create an instance of the ChatBot class
bot = ChatBot("Candice")#Create a new trainer for the Chatbot
trainer = ChatterBotCorpusTrainer(bot)# Train the chatbot based on the english corpus
trainer.train('chatterbot.corpus.english')#app routing is used to map the specific URL with the associated #function that is intended to perform some tasks. Such as to access #partcular page
@app.route("/")
def home():
return render_template("index.html")@app.route("/get")
def get_bot_response():
userText = request.args.get('msg')
return str(bot.get_response(userText))if __name__ == "__main__":
app.run()
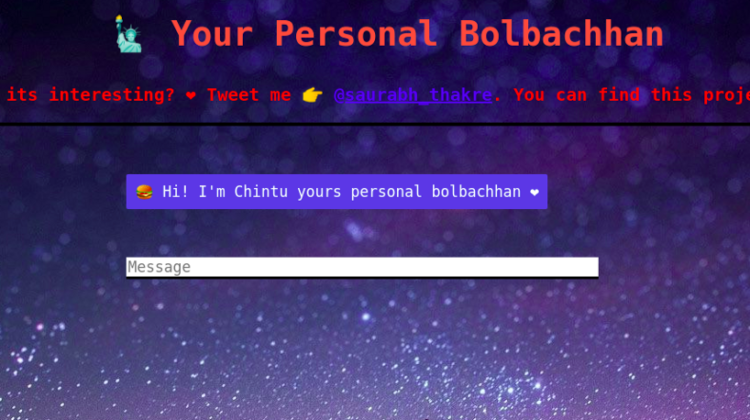
- Create a nice nerdy index.html with some CSS touch ( Prepare to scroll long).
<!DOCTYPE html>
<html>
<title>Bot Chintu</title>
<head>
<link
rel="shortcut icon"
type="image/x-icon"
href="https://user-images.githubusercontent.com/20112458/49326597-773b7280-f57a-11e8-853d-20ed61d18b0d.png"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<style>
body {
font-family: monospace;
background-image: url("https://i.pinimg.com/originals/08/3f/ce/083fce221878de72f0fdede553cd8545.jpg")
}
h1 {
font-size: 3em;
margin: 0;
color: rgb(255, 99, 71);
padding: 14px;
}
h3 {
color: red;
font-size: 20px;
margin-top: 3px;
text-align: center;
}
#chatbox {
margin-left: auto;
margin-right: auto;
width: 40%;
margin-top: 60px;
}
#userInput {
margin-left: auto;
margin-right: auto;
width: 40%;
margin-top: 60px;
}
#textInput {
width: 90%;
border: none;
border-bottom: 3px solid black;
font-family: monospace;
font-size: 17px;
}
.userText {
color: white;
font-family: monospace;
font-size: 17px;
text-align: right;
line-height: 30px;
}
.userText span {
background-color: #ffc0cb;
padding: 10px;
border-radius: 2px;
}
.botText {
color: white;
font-family: monospace;
font-size: 17px;
text-align: left;
line-height: 30px;
}
.botText span {
background-color: #4169e1;
padding: 10px;
border-radius: 2px;
}
#tidbit {
position: absolute;
bottom: 0;
right: 0;
width: 300px;
}
.boxed {
margin-left: auto;
margin-right: auto;
width: 78%;
margin-top: 60px;
}
.box {
border: 2px solid black;
}
</style>
</head>
<body>
<img />
<center>
<h1>
🗽 Your Personal Bolbachhan
</h1>
</center>
<h3>
<p>
Do you feel its interesting? ❤️ Tweet me 👉
<a href="https://twitter.com/saurabh_thakre_">@saurabh_thakre</a>. You can find this
project on
<a href="https://www.github.com/saurabh-thakre/Chintu_Python_Flask_Bot">GitHub</a>.
</p>
</h3>
<div class="box"></div>
<div class="boxed">
<div>
<div id="chatbox">
<p class="botText">
<span>🍔 Hi! I'm Chintu yours personal bolbachhan ❤️</span>
</p>
</div>
<div id="userInput">
<input id="textInput" type="text" name="msg" placeholder="Message" />
</div>
</div>
<script>
function getBotResponse() {
var rawText = $("#textInput").val();
var userHtml = '<p class="userText"><span>' + rawText + "</span></p>";
$("#textInput").val("");
$("#chatbox").append(userHtml);
document
.getElementById("userInput")
.scrollIntoView({ block: "start", behavior: "smooth" });
$.get("/get", { msg: rawText }).done(function(data) {
var botHtml = '<p class="botText"><span>' + data + "</span></p>";
$("#chatbox").append(botHtml);
document
.getElementById("userInput")
.scrollIntoView({ block: "start", behavior: "smooth" });
});
}
$("#textInput").keypress(function(e) {
if (e.which == 13) {
getBotResponse();
}
});
</script>
</div>
</body>
</html>
- Voilà, We’re almost done. Now run your app.py
[saurabh@linux ~]# python3 app.py
Training ai.yml: [####################] 100%
Training botprofile.yml: [####################] 100%
Training computers.yml: [####################] 100%
Training conversations.yml: [####################] 100%
Training emotion.yml: [####################] 100%
Training food.yml: [####################] 100%
Training gossip.yml: [####################] 100%
Training greetings.yml: [####################] 100%
Training health.yml: [####################] 100%
Training history.yml: [####################] 100%
Training humor.yml: [####################] 100%
Training literature.yml: [####################] 100%
Training money.yml: [####################] 100%
Training movies.yml: [####################] 100%
Training politics.yml: [####################] 100%
Training psychology.yml: [####################] 100%
Training science.yml: [####################] 100%
Training sports.yml: [####################] 100%
Training trivia.yml: [####################] 100%
* Serving Flask app "app" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Your beautiful ChatBot is ready,
I know I know, I’ve already put the code on GitHub, Saurabh-Thakre/Chintu_Python_Flask_Bot
I left some code unexplained so I know you will come back to this blog again and ask your queries ;). And for sure, you will get a couple of dependencies errors while trying to run the app.py. But don’t worry, just as I mentioned comment on all your queries here and I’ll be your google.
Tata, see you later, hope not with masks :